VSCode is without a doubt, the most commonly used developer IDE worldwide (Stackoverflow state more than 50% of devs use it), but how can you use Portainer to maximize developer productivity with it?
One of the coolest features of VScode is its "extensions", which provide developers with embedded capabilities, such as the ability to directly deploy container based applications to Docker and/or Kubernetes. It also has extensions that can create a direct network tunnel from the developers workstation into private network spaces in remote clusters.
But what if you are already using Portainer and you want to use some of VSCode's Kubernetes-native extensions?
The answer is EASY.
If you were not already aware, Portainer implements a full Kubernetes API proxy into our architecture. This proxy provides for centralised access control and entry into any Kubernetes Cluster managed by Portainer. You users do not need to have TCP access to your cluster API endpoints, as connectivity is exclusively between your users and the Portainer sever. Portainer first validates that the user attempting to access the Kube proxy is authenticated and has suitable permissions, and if allowed, they are transparently connected to the relevant backend cluster. Because Portainer is a full Kubernetes API proxy, you can just treat Portainer like any other Kubernetes API endpoint, and let Portainer take care of the rest.
Let me show you...
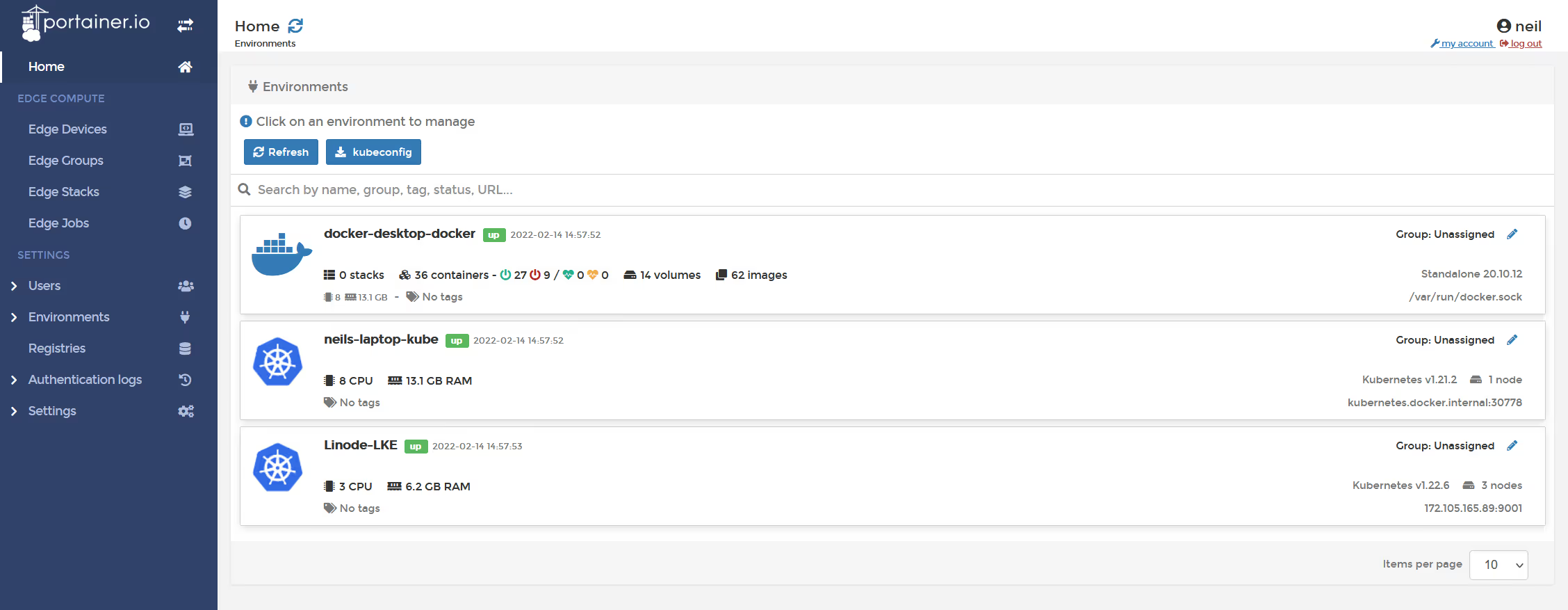
First up, you need a Portainer instance with at least one Kubernetes cluster defined. In my example, I have Portainer running on my laptop, but in reality, this would be in your datacenter.

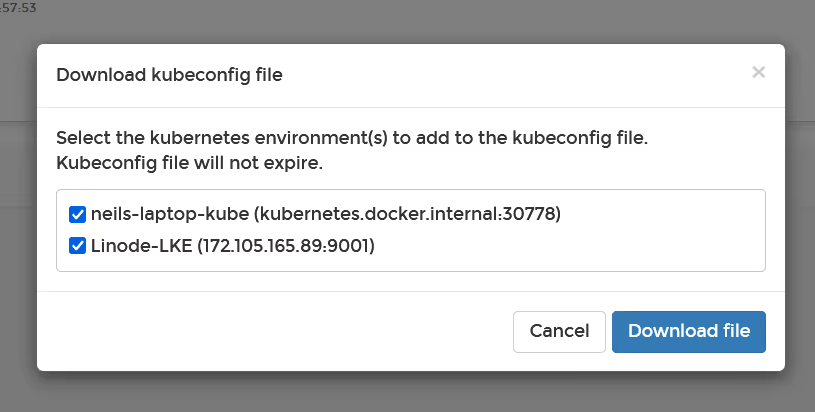
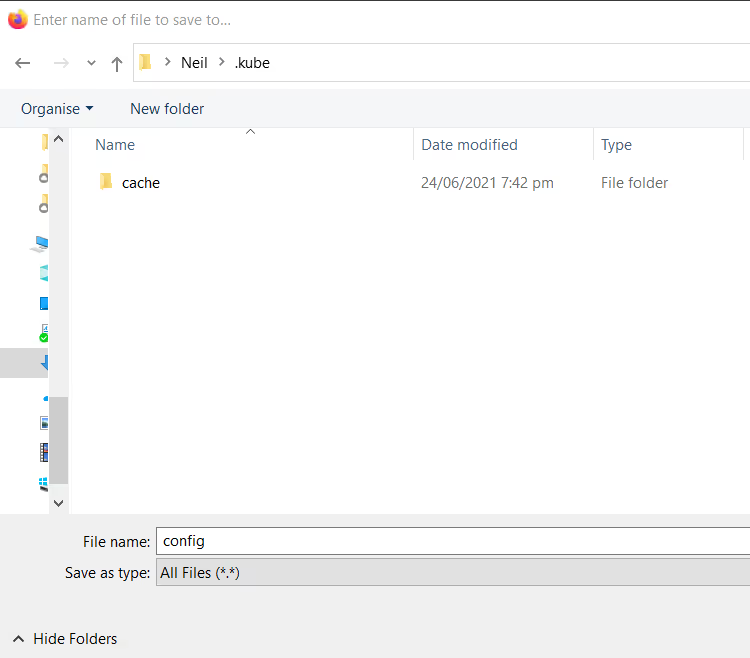
From within Portainer, you need to generate your kubeconfig file, so click on the button "kubeconfig", and save the file into your working path for your locally installed kubectl util (in my case its c:\users\neil\.kube\config)


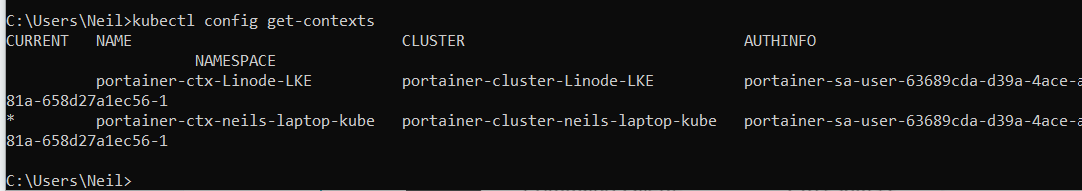
if you want to validate this config file works, open a command window, and type "kubectl config get-contexts" and you should see them listed.

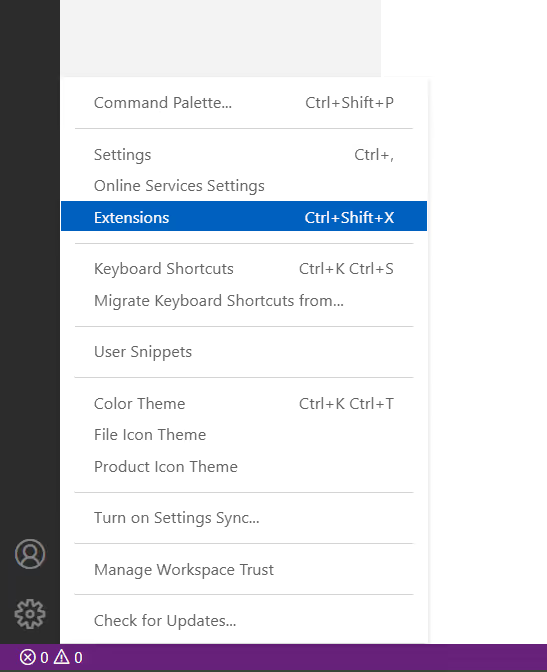
Now, open up your VSCode instance, click on the "manage" gear in the bottom left, then click "extensions"

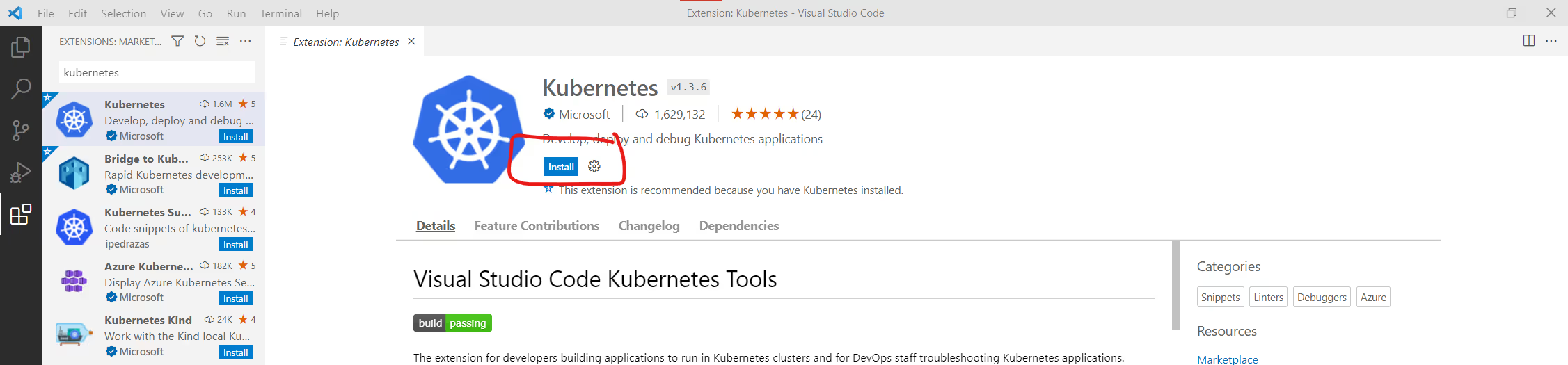
In the search box, type in "Kubernetes", select the first result (as per my picture) and click "Install"

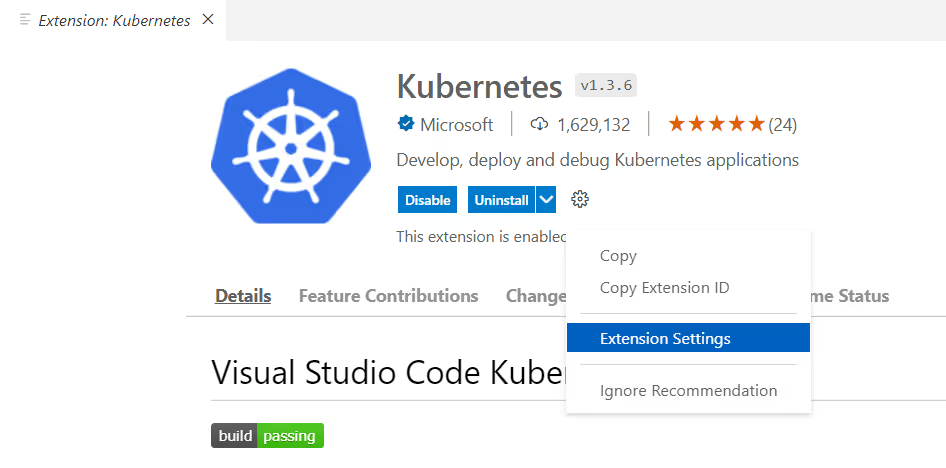
Once installed, click the little gear icon, and the "extension settings" to configure the extension.

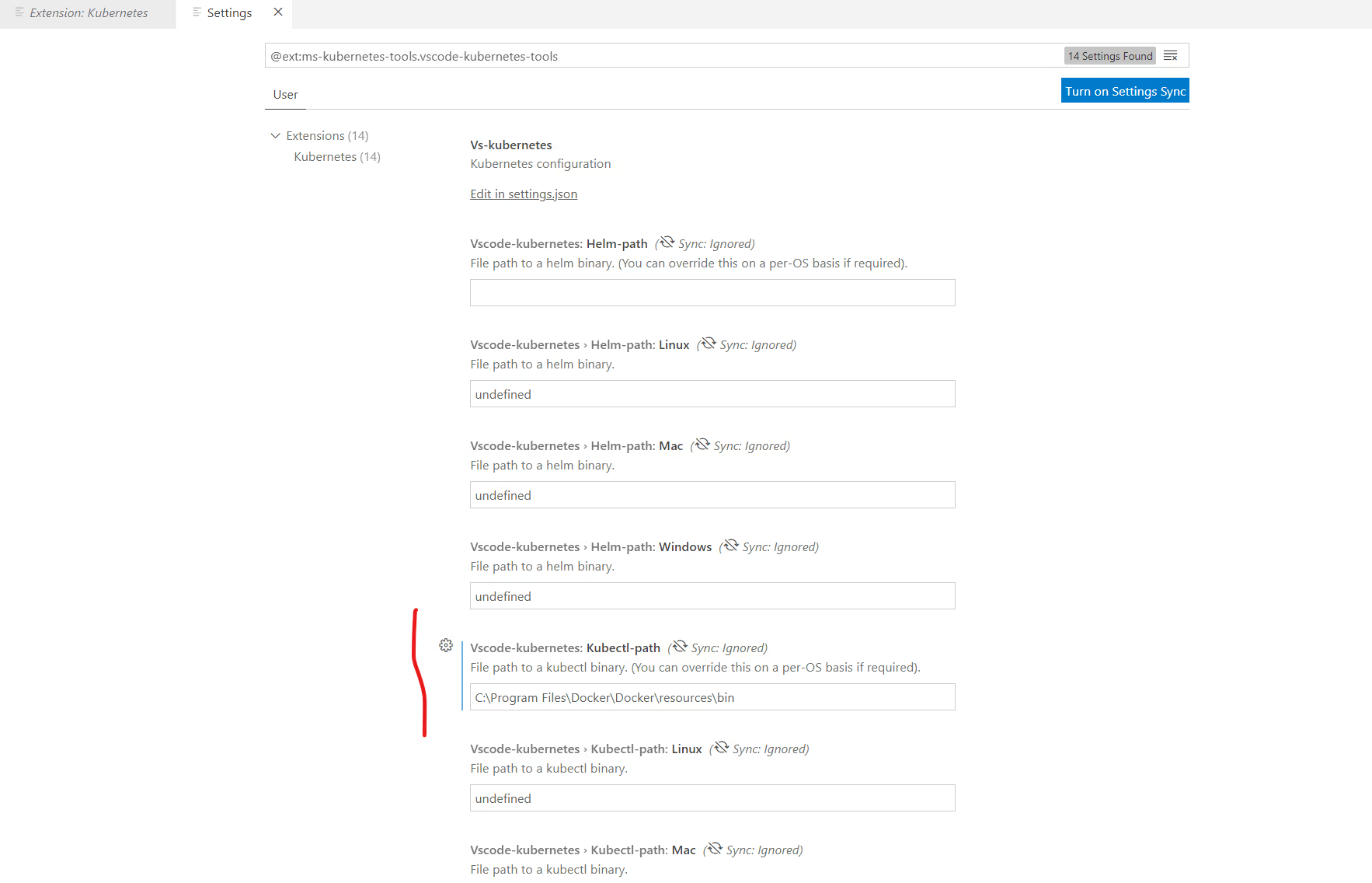
In the input box "kubectl path", put in the exact path to your kubectl binary (in my case, as I'm using Docker Desktop, its C:\Program Files\Docker\Docker\resources\bin. Close the settings to save them.

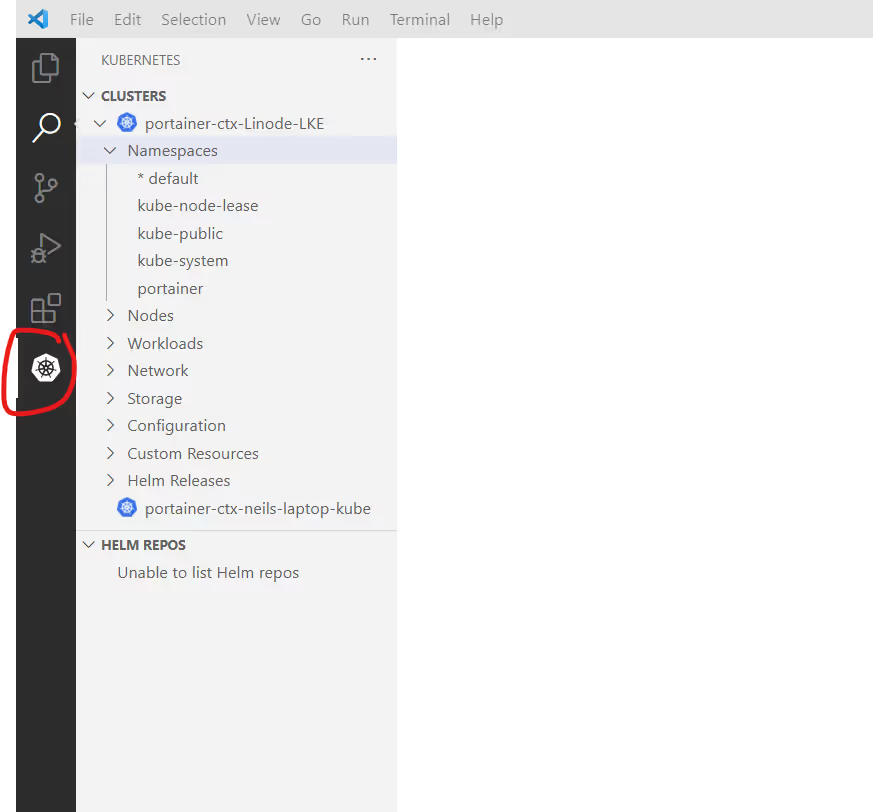
Now this is installed and configured, in the sidebar of VSCode, you should see a new Kubernetes logo icon. Click on that.

You can now directly navigate and view the resources in the cluster, via Portainer, using VScode. Navigate around to see what you can see..
OK, but how do you actually deploy something?.. Well you can directly open a YAML manifest if you have one locally, so do that now. Click "File", then "Open File", and select a manifest.
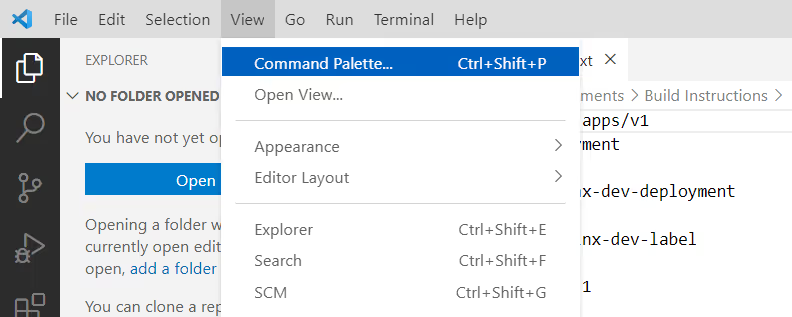
Once you have it opened, click on "view" and then "Command Palette"

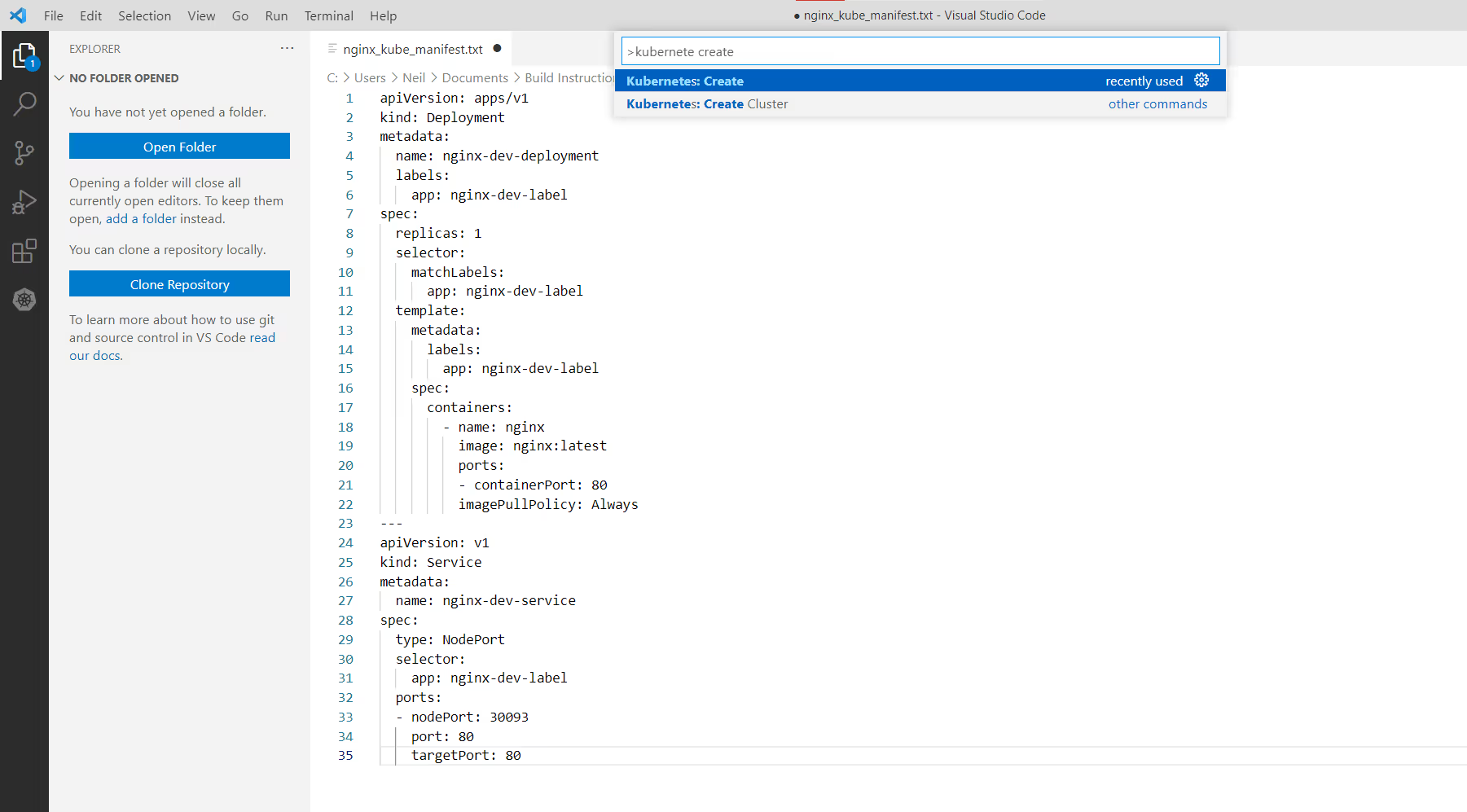
Type in "Kubernetes Create" and press enter, that will deploy the manifest.

Look for the Success status in the bottom right.

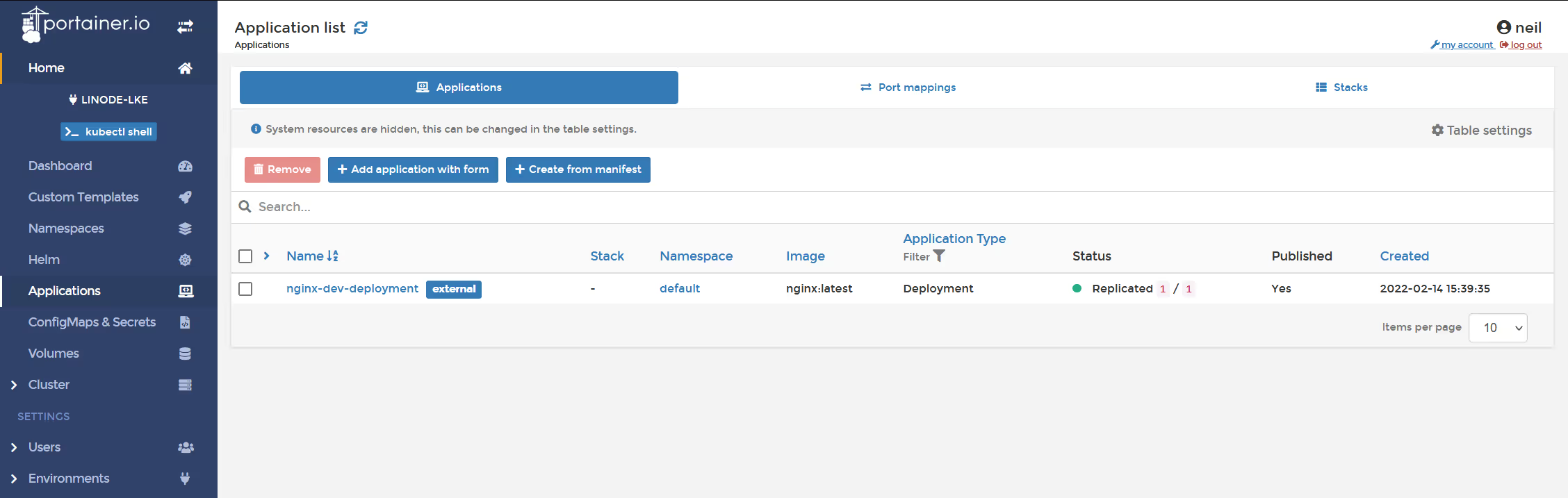
Switch to Portainer, and you can see it deployed.

This is a simplistic demonstration, but now that you have the extension installed, there are no limits to what you can do against the clusters using VSCode.
Give it a try and let us know your results